Billedhåndtering
Billedhåndtering omfatter visning og tilpasning af billeder til forskellige formål, herunder beskæring, fokuspunkt, komprimering og optimering af billedstørrelse og format
Billedhåndtering spiller en vigtig rolle i mange applikationer og websteder, da billeder er en væsentlig del af visuel kommunikation og brugeroplevelse. Generelt set er nøglen til god billedhåndtering at sikre, at billederne er af høj kvalitet, optimeret til den specifikke anvendelse og præsenteres på en måde, der er æstetisk tiltalende og passer til den ønskede brugeroplevelse.

Billedbeskæring
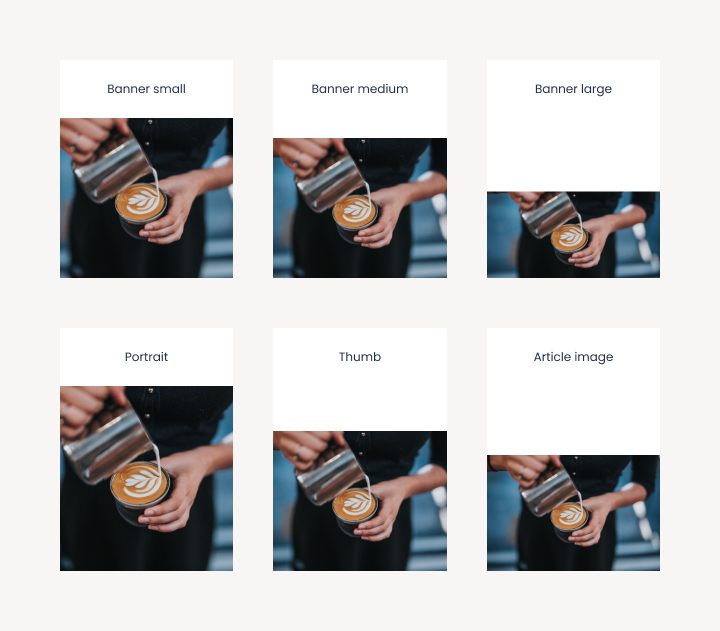
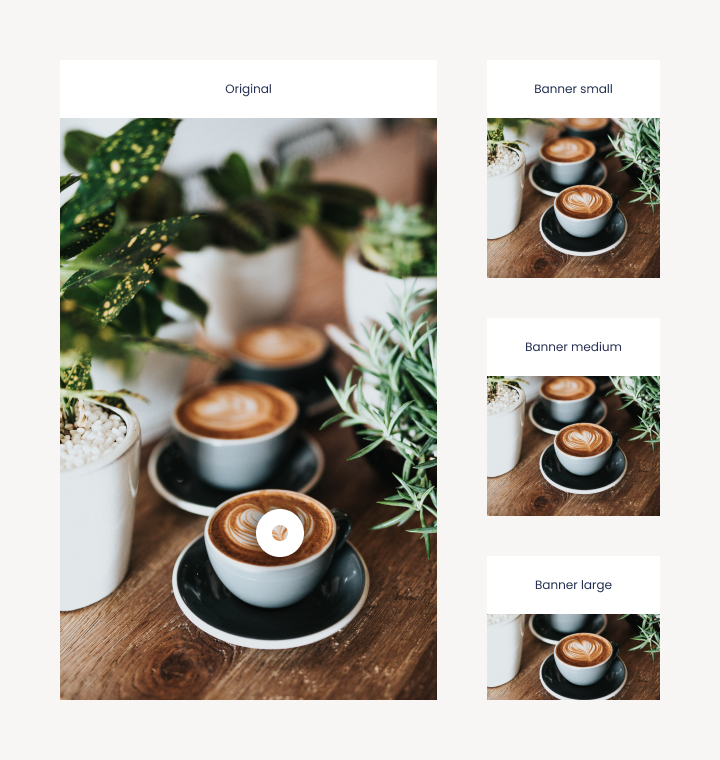
Ved at beskære billeder kan man fjerne unødvendigt indhold og reducere filstørrelsen. Umbraco's Image Cropper er en funktion, der er indbygget i Umbraco CMS-platformen til håndtering af billeder og deres beskæring. Det giver dig mulighed for at styre billedudsnit, optimere billedstørrelse og skabe en bedre brugeroplevelse ved at sikre, at billeder vises korrekt og effektivt på dit websted.

Fordelene ved at bruge Umbraco's Image Cropper inkluderer:
- Fleksibilitet: Du kan tilpasse flere beskæringsskabeloner baseret på forskellige behov og anvendelser.
- Effektivitet: Image Cropper automatiserer beskæringen af billeder, så du ikke behøver at oprette og administrere flere versioner af det samme billede manuelt.
- Optimering: Ved at bruge beskæring kan du generere miniatureversioner eller tilpassede størrelser af billeder, hvilket resulterer i mindre filstørrelse og hurtigere indlæsningstider.
- Responsivt design: Image Cropper giver mulighed for at tilpasse billedudsnit til forskellige enheder og skærmstørrelser, hvilket er afgørende for at opnå et responsivt webdesign.
- Konsistent billedhåndtering: Ved at bruge Image Cropper sikrer du en ensartet billedvisning på tværs af dit websted eller applikation.
Komprimering af billeder
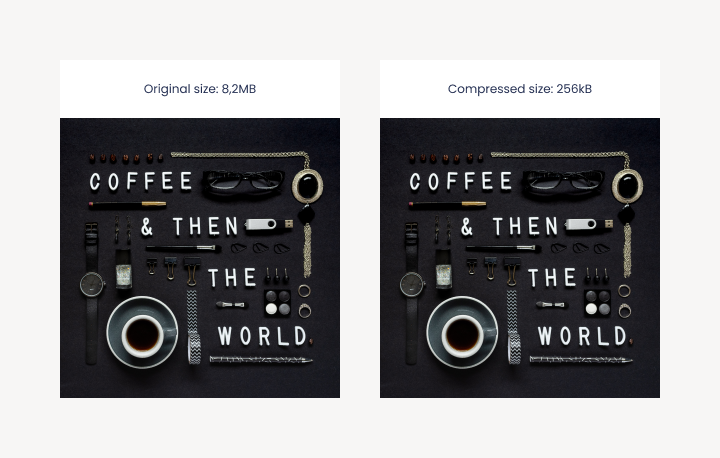
Billedkomprimering er processen med at reducere filstørrelsen på et billede ved at anvende forskellige teknikker, der eliminerer eller reducerer unødvendig billedinformation uden at væsentligt påvirke billedkvaliteten.

Billedkomprimering har flere fordele:
- Mindre filstørrelse: Komprimering reducerer filstørrelsen, hvilket sparer plads på lagerenheder og gør det lettere og hurtigere at overføre og downloade billeder over internettet.
- Hurtigere indlæsningstider: Mindre filstørrelse betyder, at billedet kan indlæses hurtigere på websider eller applikationer, hvilket forbedrer brugeroplevelsen.
- Reduceret båndbreddeforbrug: Ved at komprimere billeder reduceres båndbreddeforbruget, hvilket er særligt vigtigt for mobildatatjenester eller steder med begrænset båndbredde.
- Optimeret lagerplads: Komprimering sparer lagerplads på servere, hvilket er afgørende, når der er behov for at gemme store mængder billedfiler.
Fokuspunkt
Fokuspunktet er et markeret punkt i billedet, der angiver det vigtigste område, som skal bevares under beskæringsprocessen. Når et billede beskæres, forsøger systemet at bevare fokuspunktet i det beskårne billede.

Dette er nyttigt, når man har billeder, hvor det er vigtigt at sikre, at et bestemt område eller motiv forbliver synligt eller centreret, selv efter beskæring. Fokuspunktet er som udgangspunkt centreret men kan justeres og flyttes rundt i billedet, så det passer til det ønskede resultat. Dette giver en mere fleksibel og præcis kontrol over beskæringsprocessen og sikrer, at det væsentlige indhold i billedet forbliver synligt og i fokus.
Tilpasning af billeder
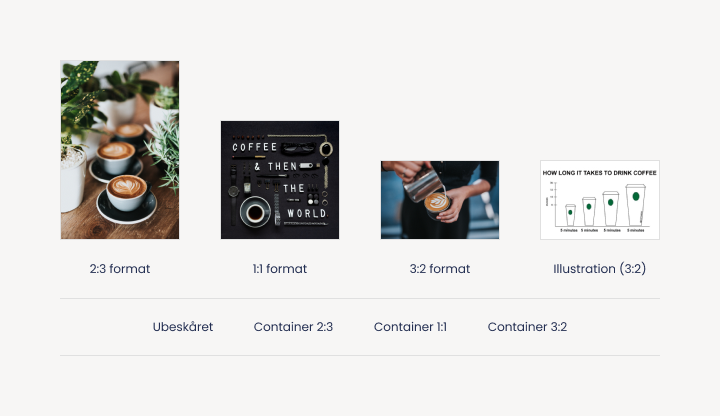
Tilpasning af billeder handler om hvordan et billede tilpasser sig og fylder et element, når originalbilledets aspektforhold ikke er det samme som elementets aspektforhold som for eksempel et originalbillede i højformat, der skal vises i et element i bredformat.

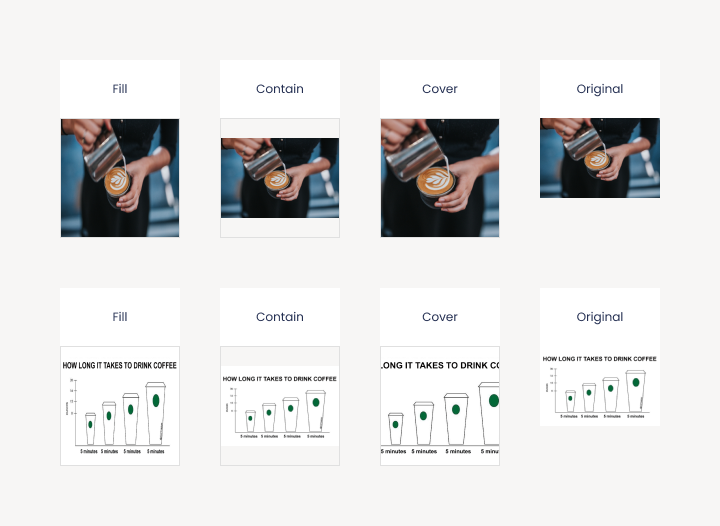
Der er flere måder at tilpasse billeder til et element
- Fill: Billedet vil strækkes for at fylde elementets indholdsområde, uanset billedets aspektforhold. Dette kan resultere i, at billedet bliver forvrænget, hvis elementets aspektforhold afviger fra billedets aspektforhold og anvendes derfor sjældent.
- Contain: Billedet skalerer proportionalt for at passe inden for elementets indholdsområde, og hele billedet vil være synligt. Der kan være tomme områder i elementet, hvis elementets aspektforhold afviger fra billedets aspektforhold.
- Cover: Billedet skalerer proportionalt, så det dækker hele elementets indholdsområde, og nogle dele af billedet kan beskæres for at opretholde elementets aspektforhold. Dette sikrer, at elementet er fyldt, men nogle dele af billedet kan være uden for visningsområdet.
Derudover er der også scenarier hvor man ønsker at bevare billedets oprindelige aspektforhold uden at tilpasse billedet til et element. Det kunne for eksempel være i forbindelse med indsættelse af grafer, tabeller og andre motiver af mere teknisk karakter og hvor hele motivet skal være til syne.
Billedformater
Anvendelsen af billeder i forskellige formater som bredformat, højformat og kvadrat kan have forskellige visuelle og funktionelle virkninger afhængigt af konteksten og formålet.
Her er en beskrivelse af anvendelsen af hver formattype:
- Bredformat: Bredformatbilleder har en bredere horisontal udstrækning i forhold til højden. De bruges ofte i landskabsfotografering, webdesign og præsentationer, hvor det er ønskeligt at vise et bredt udsyn eller fange et bredt perspektiv.
- Højformat: Højformatbilleder har en større højde i forhold til bredden og er velegnede til at fremhæve vertikale elementer og objekter. De bruges ofte i portrætfotografering, modebilleder og produktfotografering, hvor det er vigtigt at fokusere på en persons ansigt, en genstand eller en vertikal komposition.
- Kvadrat: Kvadratiske billeder har ens højde og bredde og skaber en symmetrisk komposition. De er populære i sociale medier som Instagram, hvor de kan tilpasses og vises i en firkantet miniatureversion
Valget af billedformat afhænger af den ønskede visuelle effekt, det budskab, der skal formidles, og den platform eller kontekst, hvor billedet skal præsenteres. Det kan også være en del af den overordnede æstetik eller brandingstrategi. Uanset formatet er det vigtigt at overveje, hvordan billedet bedst kan tilpasses og optimere dets visuelle virkning i den givne anvendelse.
